Traffic controllers need to react quickly to congestion as once gridlock happens it can be very hard to clear, and more congestion will mean traffic incidents will become more likely. Also traffic controllers rely heavily on local knowledge and expertise. It can take a while for new onboarded staff to get to this level.
A platform that allows the simulation of a traffic scenario in a network, so that the impact of the scenario on the level of congestion can be assessed. Once the traffic impact can be seen the best solutions to ease the traffic can be strategised. Being able to run this simulation in real time will allow traffic controllers to prepare solutions rapidly and with less reliance on high levels of expertise in the staff.
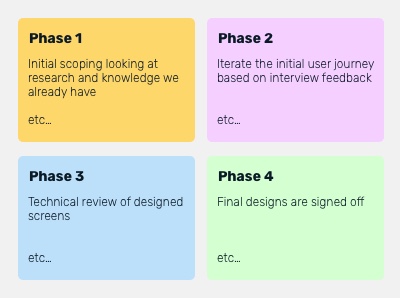
We made some improvements to the design process in an effort to smooth out some pain points. Using the double diamond framework I divided the diamonds into four phases with several tasks for each phase.
Now we have a clear and methodical approach we can reuse for every design project.

The initial interviews gave us an opportunity to capture and confirm the jobs to be done and key scenarios we needed to base the design on.
Also it was my first chance to connect with the traffic control users and understand how they achieve success in their tasks.

With the addition of another platform in our product line up I had the opportunity to re-use as much of the existing design components as possible and save creative effort for new platform specific items.
Over time I planned to split the design system into different sections for universal and platform specific components.

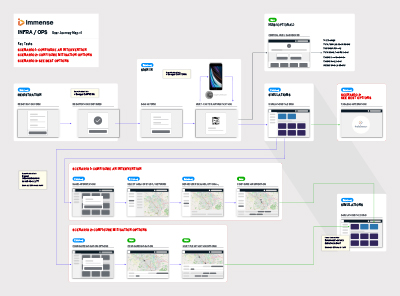
Mapping out the user journey is a necessary step to make sure the overall experience makes sense and provides the user with a clear sense of the conceptual model.
Extraneous links and unnecessary extra steps are trimmed down and paths to complete the key scenarios are made clearer.

Usability tests consisted of 6 individual sessions with 1 participant each. We asked the participants to complete tasks using the design while they talked through their thoughts and feelings.
The original design performed quite well, however there was some areas where the design suffered from being over complicated.

One of my side projects was to create an independent web tool that allowed a user to customise a kitchen with a range of choices online before approaching a builder. Lacking any showroom facilities, this could be a way to allow a consumer to browse the kitchen range.


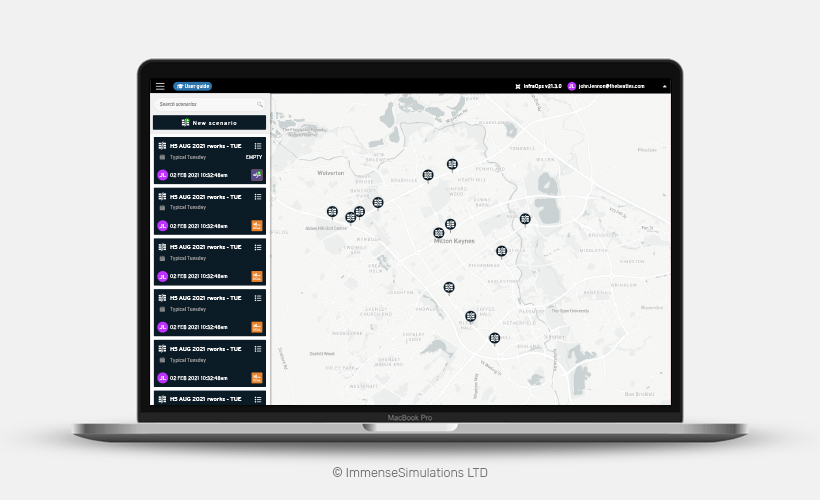
InfraOps : Scenario library - Desktop

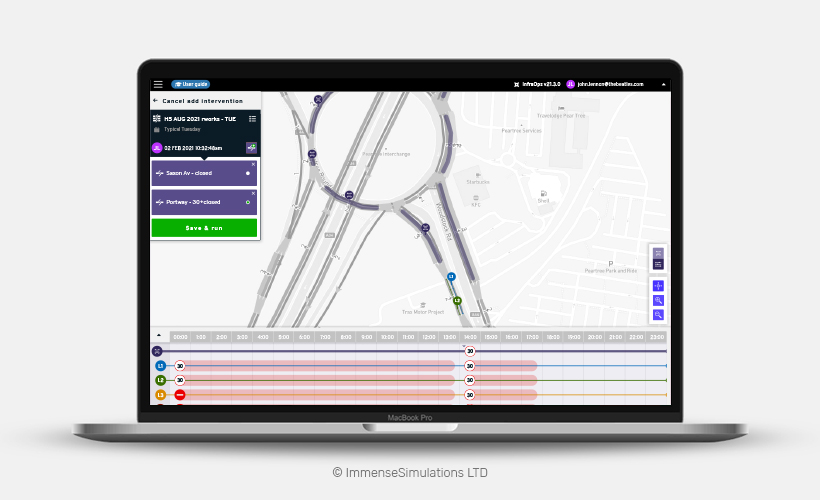
InfraOps : Configure scenario - Desktop

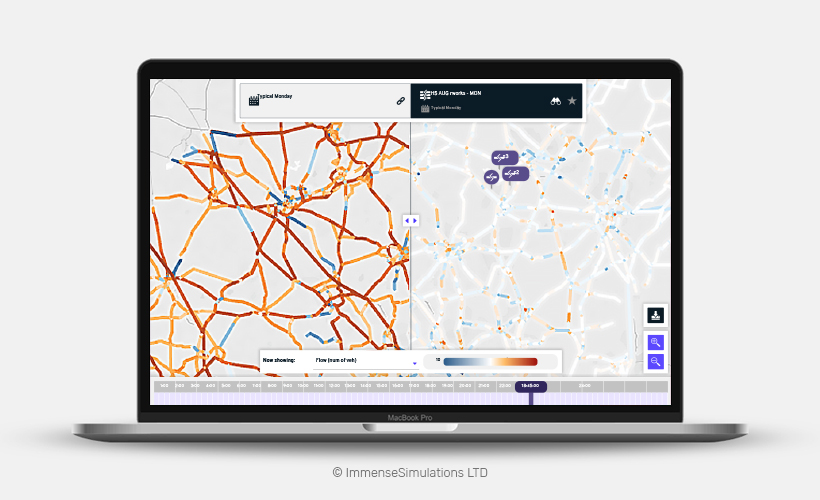
InfraOps : Results - Desktop

InfraOps : Scenario library - Tablet

InfraOps : Configure scenario - Tablet
© Copyright Steve Mulvey 2021