Howdens is a proud and successful direct to trade business based around a nationwide network of bricks and mortar depots. However, Howdens has very little end consumer presence and no way for their registered trades-people to manage their own accounts.
Create an E-commerce site so that end consumers can browse the kitchens and other products available. Also to create an online registration and account management system so that a registered trades-person can self manage their accounts and credit payments.
The vision of a digital future for Howdens needed to be clearly communicated internally to make sure there was a high level of commitment throughout the company.
Beyond my UX and design skills, I took as many opportunities to talk through and explain the value of digital, why it should not be feared, and the need to change.

Howdens needed an enterprise level digital solution, they chose to partner with Sapient Razorfish (now Publicis Sapient) to achieve this.
Working closely with their design teams in Spitalfields, London. I had the opportunity to experience their way of doing things and how a large scale digital project is conducted.

As the principal UX designer for Howdens my main role was the development of a user centric front end.
However I was asked for my advice in many aspects of the design process. This included everything from art direction, photography and wire-framing to design tools, taxonomy and site content.

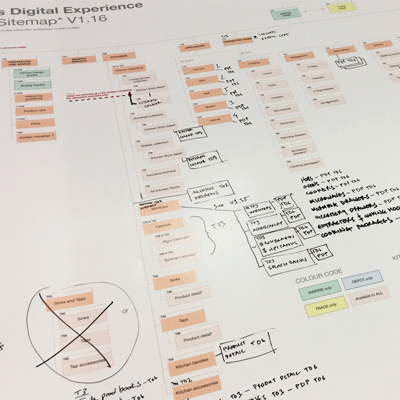
During the initial development of the site we constructed a taxonomy of pages and products based on the expertise of the existing product teams.
As the digital transformation matured, Howdens brought in highly experienced E-commerce managers and we adapted the product categories and design in general to reflect the most used google keywords for better performing site SEO.

Working under the newly appointed Head of User Experience Martin Mercer, a large amount of optimisations were made to the e-commerce site improving the user experience while also starting work on the online trade account manager.
We ran multiple task based usability tests with a cross section of our users to find the weak points in the design and improve them before final development.

While working under Martin I helped to contribute to parts of the new designs as well as help Martin clarify his ideas.
But my main role at this time was to take Martin's designs to create and maintain the Sketch based design system. We used an atomic structure of nested parts using Sketch and Abstract as our creative tools.

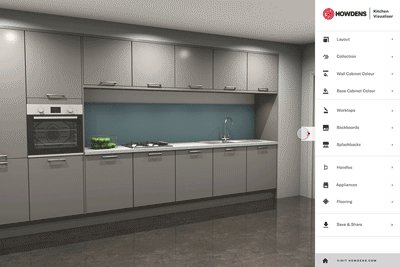
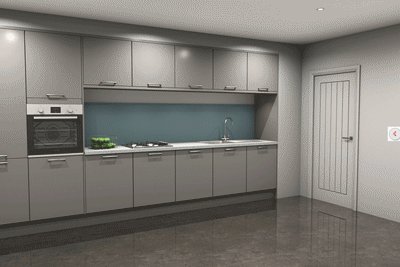
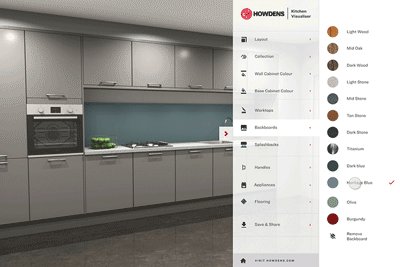
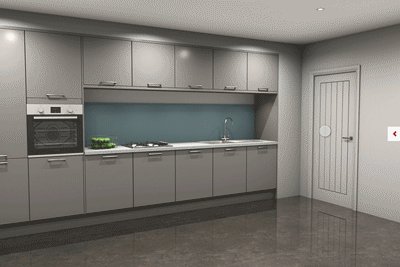
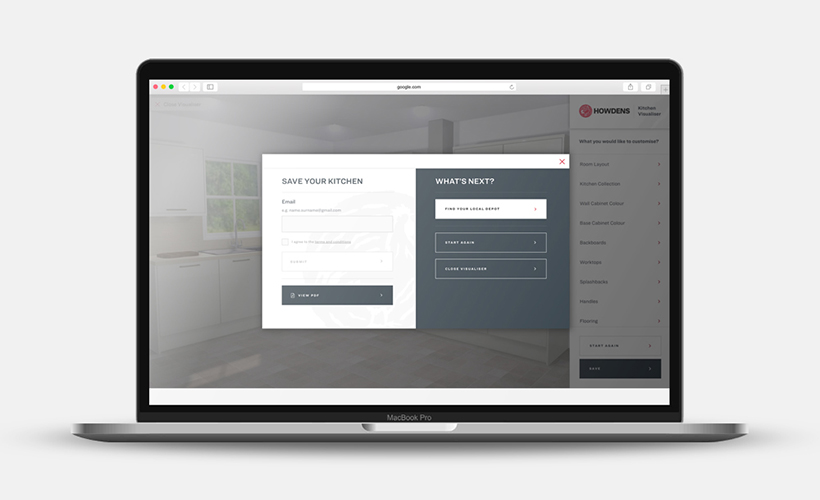
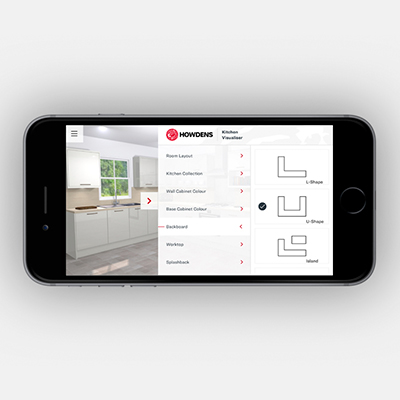
One of my side projects was to create an independent web tool that allowed a user to customise a kitchen with a range of choices online before approaching a builder. Lacking any showroom facilities, this could be a way to allow a consumer to browse the kitchen range.


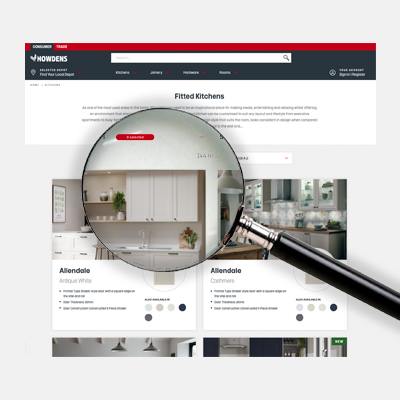
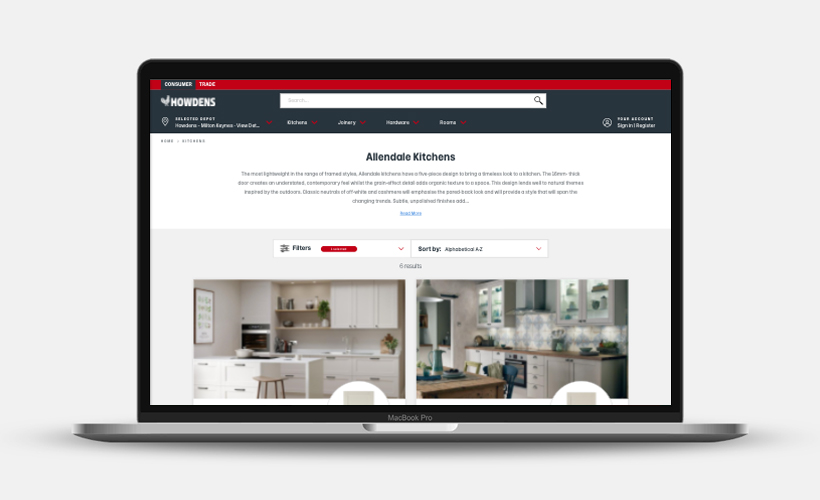
Howdens website : Kitchen range list - Desktop

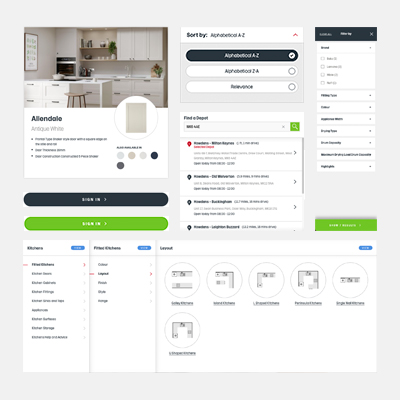
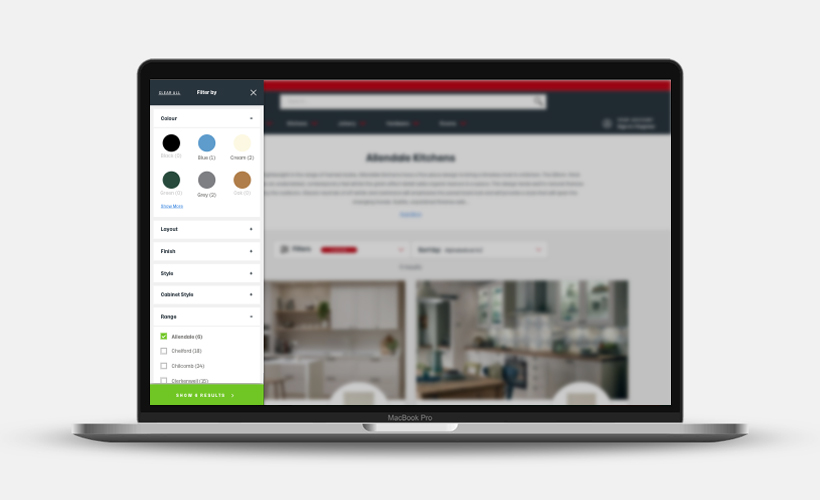
Howdens website : Kitchen filter - Desktop

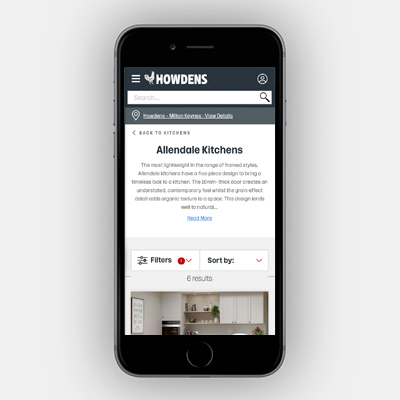
Howdens website : Kitchen range list - Mobile

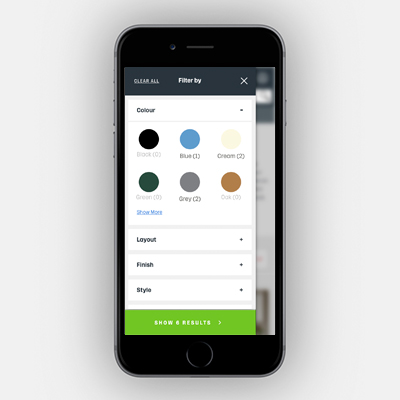
Howdens website : Kitchen filter - Tablet

Kitchen Visualiser : Menu open - Desktop

Kitchen Visualiser : Save kitchen - Desktop

Kitchen Visualiser : Menu open - Tablet

Kitchen Visualiser : Save - Tablet
© Copyright Steve Mulvey 2021