When it comes to introducing new and innovative business models and technology into the mobility sector concepts need to be throughly tested to find out how the new systems will react in the real world. However, simulation services are prohibitively expensive and complicated. These constraints put simulation technology out of reach of most innovators and existing fleet owners.
A SAAS based simulation tool that mobility innovators and existing fleet owners can use to model their fleet, change fleet and depot parameters, simulate that fleet in different networks worldwide and view how the fleet serves network demand and the cost differences of the changes.
It was my responsibility to set up the creative strategy. This included the ways of working and our general approach to design, but also the design infrastructure. tools and and how it would fit together with the existing engineering tools and processes.
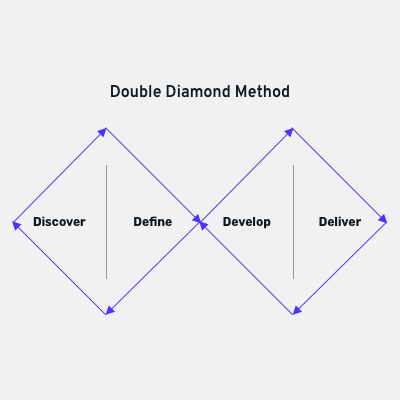
I use the British Design Councils double diamond framework as a base for the creative process.

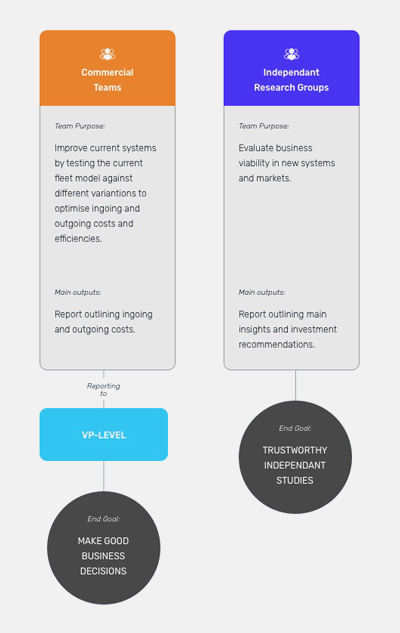
As early as I could, I made sure to speak with internal staff and existing users to establish my understanding of what our users looked like in terms of the jobs they do, why they do it and how it's done.
I documented the user types and identified their jobs to be done. This in turn gave me the basics of what the product needed to be to offer a sense of value to our users.

Taking the insights gained from internal and external interviews I established a set of key scenarios that were aligned with the users jobs to be done. We then prioritised the scenarios in terms of technical feasibly, future product roadmap and commercial needs.

With the curated key scenarios as a focus for the design I started to solidify my ideas as wireframes. Rounds of design reviews and iteration refined the wireframes to a point where they made sense internally.
At this stage I try to make sure the wireframes are visible internally and everyone has a chance to feed back on them. I aim to respond to every item of feedback as this gives the design a sense of group ownership.

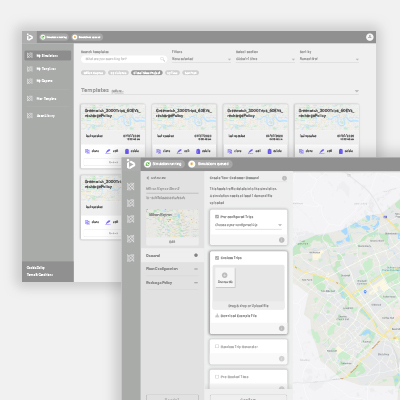
The socialised wireframes are polished to a hi-fidelity level and a clickable prototype was made.
We ran usability tests using the prototype. The tests were a series of interviews with task based scenarios reflecting the key scenarios of the product. The design performance was recorded to later highlight the areas that needed improvement. We also confirmed the selected key scenarios were aligned with user expectations.

After the weakest parts of the design were improved, the design became more polished and final. This is the best point to copy back the designed components to the design system.
I used a Sketch based design system with a component library organised using the atomic design structure. This gives the design system a good amount of reusability and flexability.


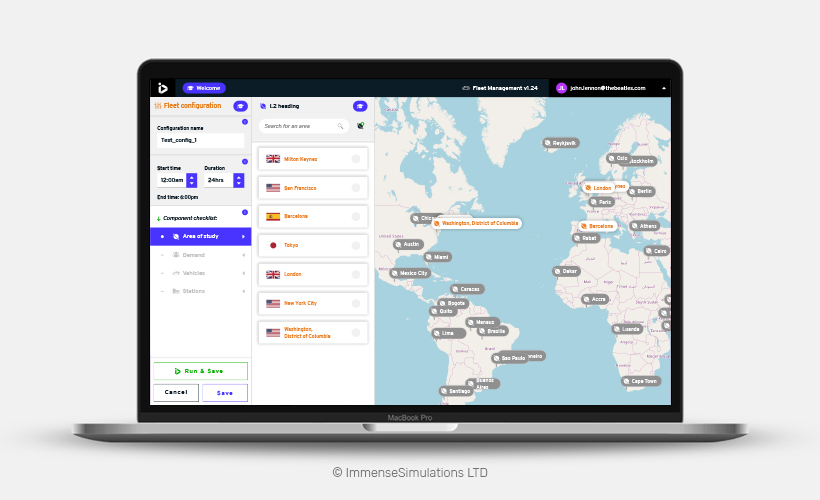
Immense Fleet : Select area of study - Desktop

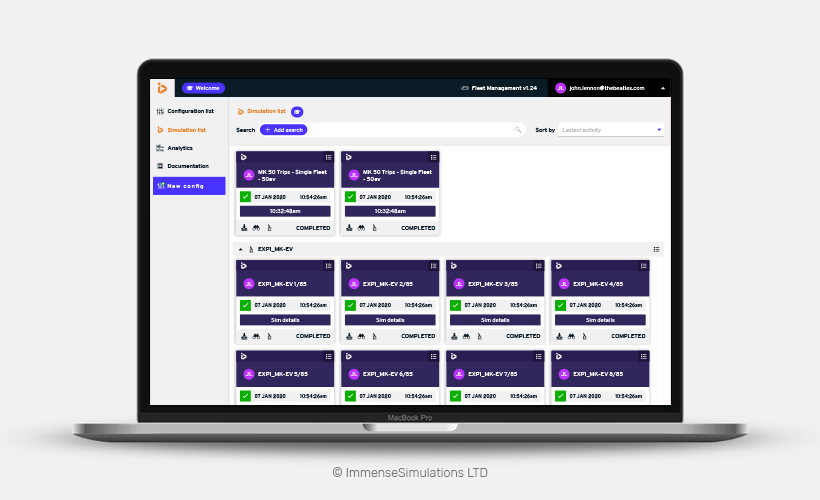
Immense Fleet : Saved simulations - Desktop

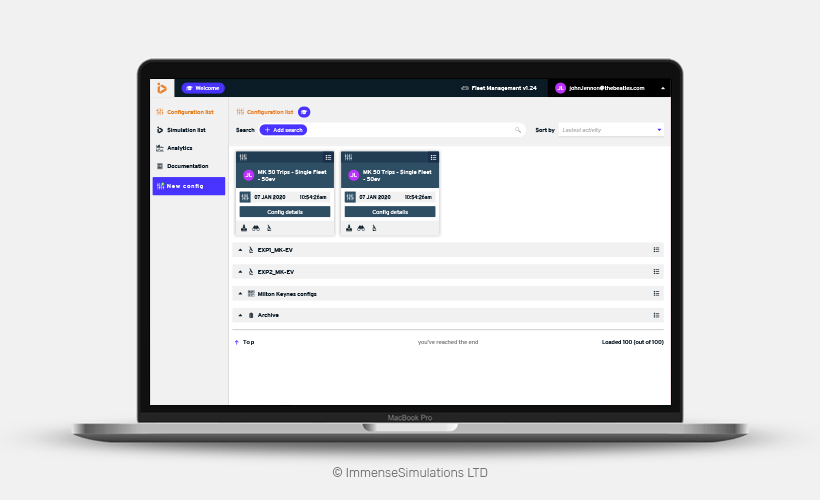
Immense Fleet : Saved configurations - Desktop

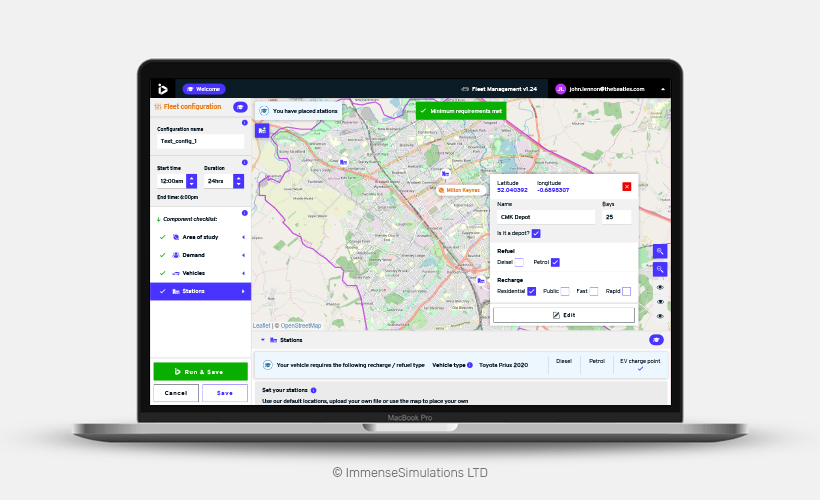
Immense Fleet : Configure depots - Desktop
© Copyright Steve Mulvey 2021